Mostrando entradas con la etiqueta Diseño Web. Mostrar todas las entradas
Mostrando entradas con la etiqueta Diseño Web. Mostrar todas las entradas
miércoles, 6 de diciembre de 2017
WP - Diseño Web - Panel de carga (loading panel)
Hola nuevamente. Tratando de manternerme conectado, (y mientras espero a que se termine de instalar SQL Server), en esta ocasión quiero compartirles una forma bastante sencilla de hacer un panel de cargado con CSS y javascript. El panel de cargado usualmente es un componente que se utiliza para invalidar un área determinada de la página web mientras se realiza algún proceso, para evitar que el usuario realice alguna acción dentro de dicha área.
El panel que les mostraré básicamente es un DIV que poseerá un GIF animado como indicador de procesamiento. Este “panel” se superpondrá a otro elemento DIV, que es el área a invalidar.
Primeramente, este es el HTML de la página web:
Obsérvese que el DIV que se desea invalidar es el que posee el ID "area_invalidar". Dentro de este se ha colocado el DIV que servirá de panel de cargado, como primer elemento hijo (ID="panel_carga").
Luego, tenemos el archivo CSS ("estilos.css"):
La parte de mayor interés está marcada entre los comentarios "Clases CSS de interés". Nótese que el DIV que representa el área a invalidar tendrá la propiedad position con el valor relative, mientras que el DIV que será nuestro panel de carga tendrá el valor de absolute. Esto se debe a que queremos indicar que las propiedades de posición y tamaño del DIV panel de carga serán relativas con respecto al DIV área a invalidar. Gracias a ello podemos especificar el ancho y alto del DIV panel de carga como 100%, para indicar que éste ocupará todo el espacio del área a invalidar.
Luego, en la misma clase utilizada para el panel de carga, tenemos la propiedad de opacidad (alpha para Internet Explorer, opacity para Mozilla Firefox y otros), con la cual especificamos la razón o porcentaje de opacidad del panel de cargado. Al combinarla con un color de fondo (background-color) se logra un efecto de oscurecimiento y transparencia sobre el área invalidada. Adicionalmente a ello se coloca una imagen de fondo, que en este caso es un GIF animado, mediante la propiedad background-image, para que muestre al usuario un indicador de que se está realizando alguna clase de procesamiento. La imagen es centrada y aparece solamente una vez, gracias a las propiedades background-position:center y background-repeat:no-repeat, respectivamente.
También se tiene la propiedad z-index, que indica la “altura” o nivel del elemento. Dicha propiedad tiene significado dentro del elemento padre, por lo que tiene influencia para todos los nodos hermanos. El valor por defecto es cero, por lo que al colocar un valor de, por ejemplo, 10, nos aseguramos de que el panel de cargado estará sobre el resto de elementos contenidos en el DIV de área a invalidar.
Finalmente tenemos la propiedad de visibilidad, que le colocamos el valor de hidden, para que el panel de carga aparezca oculto al mostrarse la página.
Por otra parte se tiene el archivo de código fuente de Javascript. El javascript es necesario para realizar el cambio de las propiedades CSS a través de las acciones del usuario.
En este caso, según puede observarse en la página HTML (arriba), al presionar el botón "Enviar" se ejecutará la función procesar, que recibe como parámetro el ID del DIV que sirve de panel de carga. Dicha función básicamente se encarga de mostrar el DIV de carga.
Nótese que para efectos demostrativos, al final de la función se colocó una llamada a la función setTimeout, para que el panel de cargado se oculte después de 5 segundos. En una aplicación web real, el panel debería de ocultarse una vez se haya obtenido alguna respuesta o resultado después del proceso solicitado.
Este es el resultado final, antes de presionar el botón:
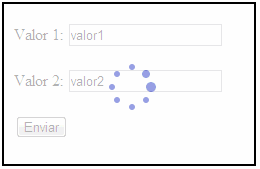
Luego de presionar el botón, nótese el aparecimiento del panel de cargado solamente sobre el área a invalidar, que para efectos de este ejemplo corresponde al mismo formulario web:
Finalmente después de 5 segundos se oculta el panel de cargado, gracias al uso de la función SetTimeOut.
Como pueden observar este método es una forma fácil, rápida y directa de crear un panel de cargado DIV, utilizando solamente HTML, CSS y javascript puros.
Les debo el código fuente para descargar, ya que lo dejé en otra computadora que he prestado por el momento.
Saludos.
Publicado originalmente el 13/02/2013, en https://itsouvenirs.wordpress.com/2013/02/13/diseno-web-panel-de-carga-loading-panel/.
martes, 4 de noviembre de 2014
WP - Resposive Web Design
La ventaja y objetivo de los diseños responsivos (Responsive Web Design, RWD) es que la página web se pueda ver bien desde dispositivos con casi cualquier resolución (smartphones, tablet, netbooks, PCs, televisores). He de comentar que desde hace algunos años quise hacer algo así sin éxito, pero no conocí este término de RWD hasta que hace un par de meses leí un post de Ryan Boudreaux en TechRepublic, titulado "How to get started with Responsive Web Design". Les recomiendo los artículos de este señor sobre desarrollo web, ya que incluyen nuevos conceptos y ejemplos prácticos en este ámbito. Que Dios les bendiga.Publicado originalmente el 20/09/2012, en http://itsouvenirs.wordpress.com/type/aside/
Como dato curioso, esta entrada la publiqué al cambiar el tema de mi blog de Wordpress a uno responsivo, llamado "Twenty Eleven".
jueves, 18 de septiembre de 2014
WP - Diseño web - Ventana DIV simple 1
¡Hola nuevamente! Tenía un rato de no escribir por acá, pero es que han sucedido varias cosas en los últimos meses... mis disculpas por ello. En realidad desde hace algún tiempo quería mostrar una forma de hacer ventanas con DIV, basándome en el diseño que utilizamos para nuestro proyecto de graduación. Luego de organizar un poco mis ideas, decidí hacer una serie de posts en donde explicara como hacer una ventana DIV, e ir mejorando el diseño en cada uno de ellos. Este es el primer post de la serie.
En esta ocasión quiero mostrar una forma sencilla de crear una ventana
modal a partir de elementos DIV dentro de una página web. Una ventana modal
consiste en una ventana que mantiene el foco respecto a las demás en
una aplicación o sistema. En este caso, la ventana modal mantendrá el
foco con respecto al resto de la página web.
Por el momento, la estructura de la ventana modal consistirá en dos
elementos DIV. El primero de ellos será la ventana en sí. El segundo
servirá para cubrir toda la página web, oscureciéndola, dando así la
apariencia de que el resto de la página web está deshabilitada. Además,
al estar encima del resto de elementos de la página, impedirá que los
usuarios puedan hacer clic sobre éstos, dando el efecto de modalidad.
Este DIV será conocido como DIV de fondo en el resto de este post. Está
de más mencionar que el único DIV que estará sobre este fondo será el
DIV de la ventana modal.
 |
| Partes de ventana DIV. |
Esta ventana modal será manejada como una "clase" Javascript,
con el objetivo de que más adelante podamos manejar múltiples ventanas
modales dentro de una misma página web, como objetos. Por otra parte, el
diseño completo de la ventana se manejará por separado, desde un
archivo CSS.
Primeramente, esta es la definición de la clase VentanaDiv, contenida en el archivo ventanadiv.js:
function VentanaDiv(idventana, idfondo) {
//Obteniendo las referencias a los DIV que utilizaremos
this.ventana = window.document.getElementById(idventana);
this.fondo = window.document.getElementById(idfondo);
//Creando funciones para manipular la ventana
this.mostrar
= function() {
this.fondo.style.visibility = 'visible';
this.ventana.style.visibility = 'visible';
};
this.ocultar
= function() {
this.fondo.style.visibility = 'hidden';
this.ventana.style.visibility = 'hidden';
};
}
Como puede observarse, en la primera parte de esta clase se obtienen las
referencias a los DIV que se utilizarán para la ventana. Esto implica
que los DIV deben existir ya dentro de la estructura DOM de la página
web. Las referencias a los objetos se guardan en variables con ámbito
global dentro de la clase, y se utilizan para mostrar u ocultar los DIV,
en las funciones mostrar() y ocultar(),
respectivamente. Éstos métodos han sido definidos dentro de la misma
función constructor, y como puede observarse, lo único que hacen es
mostrar u ocultar los DIV.
Luego, tenemos la hoja de estilos CSS, que define la forma en que se mostrarán los DIV dentro del sitio web:
/* Clase CSS que define el fondo oscuro */
div.fondoventana
{
/* Para que el DIV aparezca oculto inicialmente */
visibility:hidden;
/* Para que el DIV cubra toda el área de la página web */
position:fixed;
top:0px;
left:0px;
width:100%;
height:100%;
/* Fondo negro con opacidad del 60%, que da un efecto de transparencia */
background-color:#000000;
/* Opacidad para Internet Explorer */
filter:alpha(opacity=60);
/* Opacidad en CSS3 estándar */
opacity:0.6;
/* Este índice debe ser mayor que el del resto de los demás elementos de la página web, para que aparezca sobre ellos */
z-index:9;
}
/* Clase CSS que define el formato de la ventana */
div.ventana
{
/* Para que el DIV aparezca oculto inicialmente */
visibility:hidden;
/* Para que la ventana aparezca centrada en la página web, con un tamaño de 300x160 píxeles */
position:fixed;
left:50%;
margin-left:-150px;
top:50%;
margin-top:-80px;
width: 300px;
height:160px;
/* Borde gris de la ventana */
border-width:5px;
border-color:#999999;
border-style:solid;
/* Color de la ventana */
background-color:#FFFFFF;
/* Espacio de 10 píxeles desde el borde de la ventana hasta el texto interno */
padding:10px;
/* Este índice debe ser mayor que el del fondo, para que la ventana esté sobre él */
z-index:10;
}
Como puede observarse, se han definido dos clases CSS, una de ellas
para el DIV fondo y otra para el DIV ventana. Se han usado clases con el
objetivo de que las características definidas en la hoja de estilo
puedan utilizarse en varios elementos de la página web, en caso de que
quiera tenerse más de una ventana en ella.
Por otra parte, en este
ejemplo sencillo las propiedades principales de la ventana ya están
predefinidas: la ubicación, color, tamaño e índices verticales de los
DIV ventana y fondo. Nótese que el índice z del fondo debe ser superior
al de los demás elementos de la página, para poder aparecer sobre ellos y
cubrirlos. El único elemento con índice z superior es el del DIV de la
ventana, ya que debe aparecer por encima del fondo.
Cabe mencionar también que las posiciones de ambos DIV son fijas (position:fixed;).
Esto se debe a que su posición debe estar fija con respecto a la
ventana que lo contiene, y no debe afectar las posiciones de los demás
elementos de la página. El DIV de fondo estará extendido en toda la
ventana del explorador web, y el DIV ventana estará centrado. También
debe observarse que la propiedad visibility:hidden sirve para indicar que ambos DIV estarán ocultos al abrirse la página web.
Algo
que considero importante mencionar es que las características CSS
aplicadas a un elemento de la página web se heredan a sus hijos. Por
ello, podemos colocar cualquier cosa dentro del DIV de la ventana,
confiando que esto se ocultará y mostrará cuando la ventana lo haga (a
menos, claro, que estableciéramos características especiales para estos
elementos).
Finalmente, se tiene el código fuente de la ṕágina web:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>Ventana DIV 1 - Ventana DIV simple</title>
<!-- Importando archivos CSS y Javascript - Inicio -->
<link rel="stylesheet" type="text/css" href="ventanadiv.css" />
<script language="javascript" type="text/javascript" src="ventanadiv.js" ></script>
<!-- Importando archivos CSS y Javascript - Fin -->
</head>
<body>
<!-- Contenido de la página web - Inicio -->
<h1>Ejemplo de ventana DIV 1</h1>
<br />
<a href="#" onclick="ventana.mostrar()">Haga click aquí para mostrar la ventana</a>
<!-- Contenido de la página web - Fin -->
<!-- DIV de fondo - Inicio -->
<div id="divfondo"></div>
<!-- DIV de fondo - Fin -->
<!-- DIV de ventana - Inicio -->
<div id="divventana">
<p>
<center><h3>Ventana modal</h3></center>
<br />Bienvenido a mi primera ventana modal web.
</p>
<p><center><a href="#" onclick="ventana.ocultar()" >Cerrar</a></center></p>
</div>
<!-- DIV de ventana - Fin -->
</body>
<script type="text/javascript" >
//Creación de la ventana
var ventana = new VentanaDiv("divventana", "divfondo");
</script>
</html>
Primeramente es necesario incluir los archivos CSS y Javascript que
hemos creado especialmente para las ventanas, en el encabezado del
documento. Luego de ello, en el cuerpo de la página web se ha colocado
el contenido a mostrar, y después de este, los DIV de fondo y ventana.
En realidad, en este diseño sencillo no importa donde se coloquen estos
DIV, ya que como se dijo anteriormente, al inicio ambos estarán ocultos,
y luego se mostrarán de forma fija en la ventana, por lo que no
afectarán la ubicación de los demás elementos, al menos de forma visible
para el usuario.
Algo muy importante que hay que recalcar es el
script ubicado al final del documento. Este script es el encargado de
crear el objeto VentanaDiv a partir de la clase Javascript, y
que permite el funcionamiento de ésta. Se ha ubicado al final del
documento debido a que la estructura DOM del sitio web se va creando
conforme al orden de los elementos en el documento HTML (es decir, de
izquierda a derecha y de arriba hacia abajo), y es necesario que los DIV
ya existan para que el constructor de la clase VentanaDiv
pueda obtener sus referencias. Por ello es de suma importancia que este
script se ubique después de los DIV en el documento HTML.
Hay que notar que aunque la variable ventana
se declara e instancia al final del documento, su ámbito (por así
decirlo) abarca todo el documento, una vez que su declaración ha sido
procesada. Por ello puede observarse que se hace referencia a ella en
los dos hipervínculos que están en el cuerpo de la página web. Éstos
hipervínculos no referencian a ninguna página web (por ello solo tienen
el # en su propiedad HREF), sino que en el evento onclick de estos se han colocado las invocaciones a los métodos mostrar() y ocultar()
de la ventana DIV, para ejecutarlos al momento de dar clic derecho
sobre ellos. Esta de más decir que el hipervínculo que invoca al método mostrar()se ubica en el cuerpo visible de la página web, mientras que el hipervínculo que ejecuta el método ocultar() se ubica dentro de la ventana DIV.
Y voilá, tenemos nuestra primera ventana DIV en funcionamiento.
 |
| Ventana DIV en funcionamiento. |
Que Dios les bendiga.
Referencias
Publicado originalmente el 18/08/2012, en http://itsouvenirs.wordpress.com/2012/08/18/diseno-web-ventana-div-simple-1/.
Con la tecnología de Blogger.