Tutorial de Vue.js 2 - 1. Qué es Vue.js y preparación del entorno
Índice:
- Parte 1: Qué es Vue.js y preparación del entorno
- Parte 2: Creación de proyecto desde plantilla
Hola, este es un pequeño tutorial acerca de Vue.js 2 (que espero sí pase de la primera entrega, a diferencia de mis intentos fallidos con Symfony 2 - que por cierto ya van por la v3 - y WebAPI 2 - que por cierto ya esta siendo sustituida por ASP.NET Core 2). La idea de este tutorial surgió como una forma de práctica, después de seguir el tutorial Build a To-Do App with Vue.js 2 de Jeremy Kithome en scotch.io, y para compartir acerca del framework en español.
En esta primera entrega se explicará un poco acerca de qué es Vue.js, y cómo preparar el entorno de desarrollo utilizando Node JS y la herramienta de línea de comandos provista por el framework.
Sin más que agregar, ¡empecemos!
¿Qué es Vue.js?
Vue (pronunciado viú) es un framework progresivo para construir interfaces de usuario utilizando HTML, CSS y Javascript. Es progresivo porque ha sido diseñado para ser adoptado de forma gradual, siendo posible integrarlo con otras librerías en proyectos existentes. Este framework ha sido influenciado desde sus inicios por AngularJS (Angular 1); sin embargo, es más liviano que este, y que otras alternativas similares.Preparación del entorno de desarrollo
Aunque Vue no depende de ningún framework o herramienta de terceros, y puede codificarse usando cualquier editor de texto, para este tutorial se hará uso de Node JS y la herramienta Vue CLI para la creación del "esqueleto" de la aplicación y su ejecución, y Visual Studio Code con una extensión para el soporte de los componentes de Vue, para la codificación.Primeramente, se procede a instalar Node JS. Para ello, se recomienda descargar e instalar la versión LTS desde el sitio web oficial (6.11.4 con NPM 3.10.10), para el sistema operativo que se esté utilizando: https://nodejs.org/es/download/
Una vez instalado Node JS, procedemos a instalar la herramienta Vue CLI, que provee un conjunto de plantillas para la creación rápida de aplicaciones. También facilita su ejecución con recarga en caliente, y su compilación para ambiente de producción. Para instalar la herramienta se ejecuta en una terminal el siguiente comando:
npm install -g vue-cli
Para verificar que Vue CLI ha sido instalado correctamente, ejecutamos el comando vue en la línea de comandos, lo cual nos muestra las opciones de uso disponibles:
Luego, con respecto a la edición del codigo fuente, se procede a descargar e instalar Visual Studio Code. La última versión del editor puede descargarse en el siguiente enlace, para el sistema operativo que se esté utilizando: https://code.visualstudio.com/download
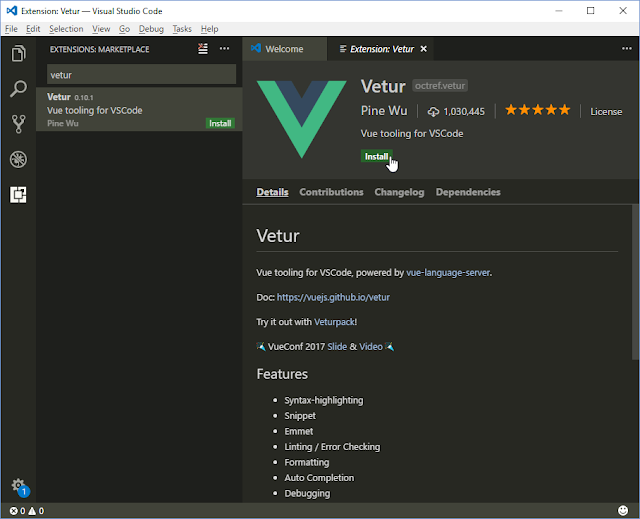
Finalmente, para facilitar la edición de los componentes de Vue, buscamos e instalamos "Vetur" en las extensiones de Visual Studio Code.
Vetur es un conjunto de herramientas para trabajar con Vue, que incluye un servidor de lenguaje para VS Code, y provee las funcionaliedades de embellecimiento de código, revisión se errores, auto-completamiento, depuración, entre otras.
Con esto ya se tiene un entorno listo para el desarrollo de nuestra primera aplicación con Vue. En la próxima entrada explicaré como crear el proyecto a partir de la plantilla de webpack, ejecutarlo,
Ir a Parte 2: Creación de proyecto desde plantilla






0 comentarios:
Publicar un comentario