Tutorial de Vue.js 2 - 2. Creación de proyecto desde plantilla
Índice:
- Parte 1: Qué es Vue.js y preparación del entorno
- Parte 2: Creación de proyecto desde plantilla
Hola nuevamente, en esta ocasión continuaré con la segunda entrega del tutorial de Vue.js 2. En esta ocasión trataremos los siguientes puntos:
- Definición general del ejemplo
- Descarga de plantilla WebPack.
- Ejecución de proyecto de ejemplo.
- Introducción a la estructura del proyecto
Definición del ejemplo
Para este tutorial, como ejemplo se elaborará una lista de contactos telefónicos, que permita hacer las operaciones ACME con ellos: Añadir, Consultar, Modificar o Eliminar. Los requerimientos específicos se irán describiendo a medida se vaya avanzando en el tutorial.Descarga de plantilla WebPack
Asumiendo que se instalaron los componentes necesarios indicados en la primera parte del tutorial, podemos proceder a crear la carpeta que contendrá nuestro proyecto en el lugar que deseemos. Luego, abrimos la consola en dicha carpeta, y procedemos a generar el nuevo proyecto a partir de la plantilla de webpack, haciendo uso de la herramienta de línea de comandos de Vue (vue-cli), para ejecutar el siguiente comando:$ vue init webpack vue2-tutorial-contactos
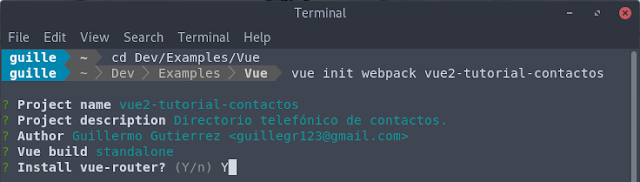
Con ese comando, le indicamos a la línea de comandos de Vue que deseamos iniciar un nuevo proyecto, a partir de la plantilla webpack, y cuyo nombre será vue2-tutorial-contactos. Luego de ello, para completar la creación del proyecto, la herramienta interactiva preguntará al usuario la información necesaria para generarlo:
En algunos casos, la herramienta mostrará los valores por defecto a un lado del dato requerido, en un tono más claro, y entre paréntesis. Tal es el caso del nombre del proyecto, que como puede notarse es el mismo que le enviamos como tercer parámetro al comando para generar el proyecto. Si deseamos utilizar el valor por defecto, solamente presionamos ENTER. Si no, digitamos el nuevo valor, y presionamos ENTER.
Luego de ello nos solicita la descripción del proyecto. En este caso, ingresamos una pequeña sinopsis de nuestro proyecto de prueba:
El siguiente dato solicitado es el autor del proyecto, el cual se obtiene de la configuración global de GIT:
Seguidamente el asistente nos indica que elijamos el tipo de compilación a utilizar con Vue. En este ejemplo utilizaremos la recomendada, la cual es más fácil de utilizar, pero levemente más pesada (de acuerdo a la descripción, no he probado la segunda opción, jejeje):
Luego debemos elegir si instalar o no el vue-router en nuestro proyecto, el cual se utiliza para navegar entre distintas partes de la aplicación. Si bien no es necesario poseer un componente de enrutamiento elaborado para este proyecto, ya que no tendremos una gran cantidad de "páginas", lo utilizaremos a modo de ejemplo, ya que puede ser de utilidad para proyectos de mayor envergadura. Para instalarlo ingresamos la letra Y, o bien presionamos ENTER solamente, ya que esta es la opción por defecto.
Después se solicita indicar si se utilizará la herramienta ESLint para analizar el código fuente (linter). Si bien no es necesario, ya que Vetur lo hará dentro del Visual Studio Code, dejaremos que el asistente lo instale, para ver cómo se ejecuta y muestra esta herramienta al momento de correr el proyecto.
Luego elegimos la configuración estándar de reglas de ESLint (he aquí una comparación de las configuraciones de lint):
En el siguiente paso, se nos pide indicar si deseamos que el asistente prepare pruebas unitarias para el proyecto. Indicaremos que sí (Y), y seguidamente elegiremos a Karma y Mocha como herramientas para la creación y ejecución de las pruebas.
Como penúltimo paso, se nos pregunta si deseamos que se preparen las pruebas de extremo a extremo (end-to-end) utilizando Nightwatch. Indicaremos que sí.
Y finalmente, el asistente nos consulta si deseamos que se ejecute el comando npm install, una vez creado el proyecto, para instalar todas las librerías y componentes necesarios para poderlo ejecutar. Seleccionaremos que sí, utilizando la herramienta NPM:
Una vez completados estos pasos, el asistente procede a crear el proyecto, e instalar los paquetes necesarios:
Y nos indica cuando el proceso ha finalizado:
Ejecución del proyecto de ejemplo
Allí, en color mostaza, nos indica como podemos ejecutar el proyecto. Tal como dice allí, basta con ingresar a la carpeta vue2-tutorial-contactos, que es la que contiene el proyecto (nótese que el nombre de la carpeta es el mismo que indicamos al iniciar el asistente de vue-cli), y ejecutar el comando npm run dev. Con ello se procede a construir el proyecto.
Una vez finalizada la construcción, se nos indica que se puede ver la aplicación en la URL: http://localhost:8080
Al abrir la ruta en el navegador, vemos el resultado:
Introducción a la estructura del proyecto
Ahora que el proyecto ya esta listo, podemos abrir la carpeta que lo contiene utilizando Visual Studio Code, con la opción de menú File > Open Folder:
En este punto las partes de la estructura del proyecto que más nos interesan son las siguientes:
- src: contiene el código fuente de Vue del proyecto.
- index.html: es la página de inicio de la aplicación.
Una gran ventaja de que este proyecto haya sido generado con WebPack es que posee la característica de hot-reload, lo cual quiere decir que luego de modificar un archivo, este es recompilado, y la página web es refrescada automáticamente para ver los cambios. Para probar esto, podemos modificar el mensaje dentro archivo src/components/HelloWorld.vue, así:
Al guardar el archivo, WebPack detecta el cambio, y recompila el archivo modificado, lo cual puede observarse en la terminal donde está corriendo la aplicación:
Y una vez finalizada la compilación, la página es refrescada automáticamente en nuestro navegador (y si no es el caso, basta que la refresquemos nosotros mismos). Nótese el cambio en el texto del mensaje:
Esto es todo en esta ocasión. Pueden encontrar el código fuente de esta parte del tutorial acá: https://github.com/guillegr123/vue2-tutorial-contactos/tree/tutorial-parte-02. Espero próximamente poder mostrar como crear nuestra lista inicial de contactos. Saludos.























0 comentarios:
Publicar un comentario